Background
Hubert is a Cincinnati-based retailer providing merchandising solutions and support products used in foodservice and retail businesses. Their customers include supermarkets, restaurants, hotels, and foodservice operations. They have been rapidly growing an online presence and needed a landing page for their bushel baskets.Problem
The company wanted a landing page that highlighted the various ways they could be used to help promote revenue for the product. that are used for a wide range of purposes. The landing page needed to contain all of the elements that support SEO best practices and an optimized UX.Solution
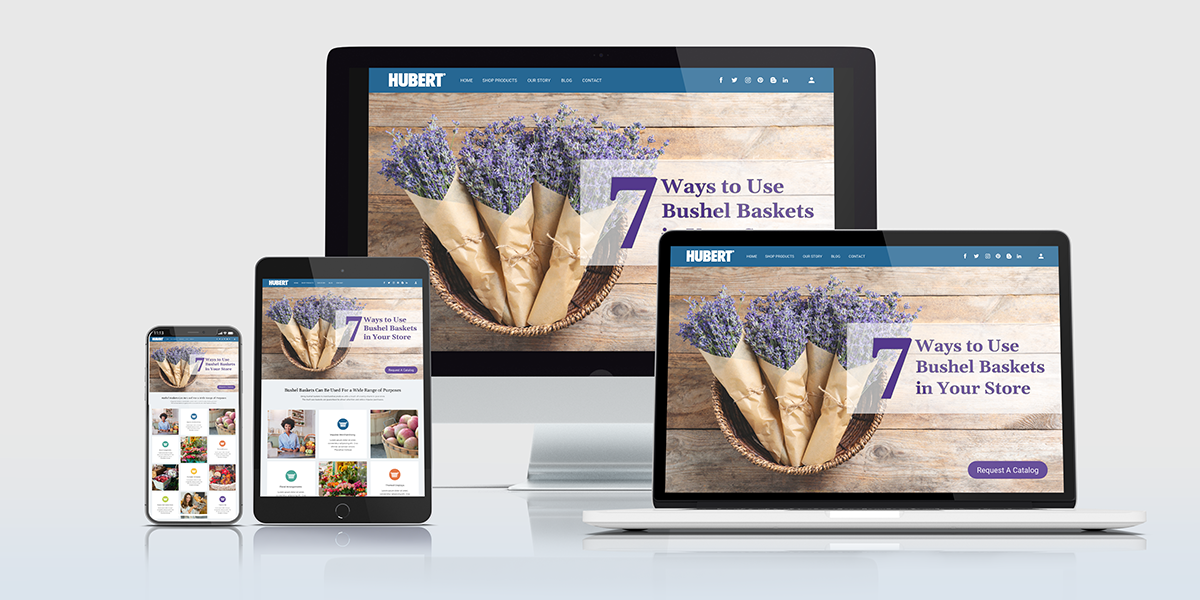
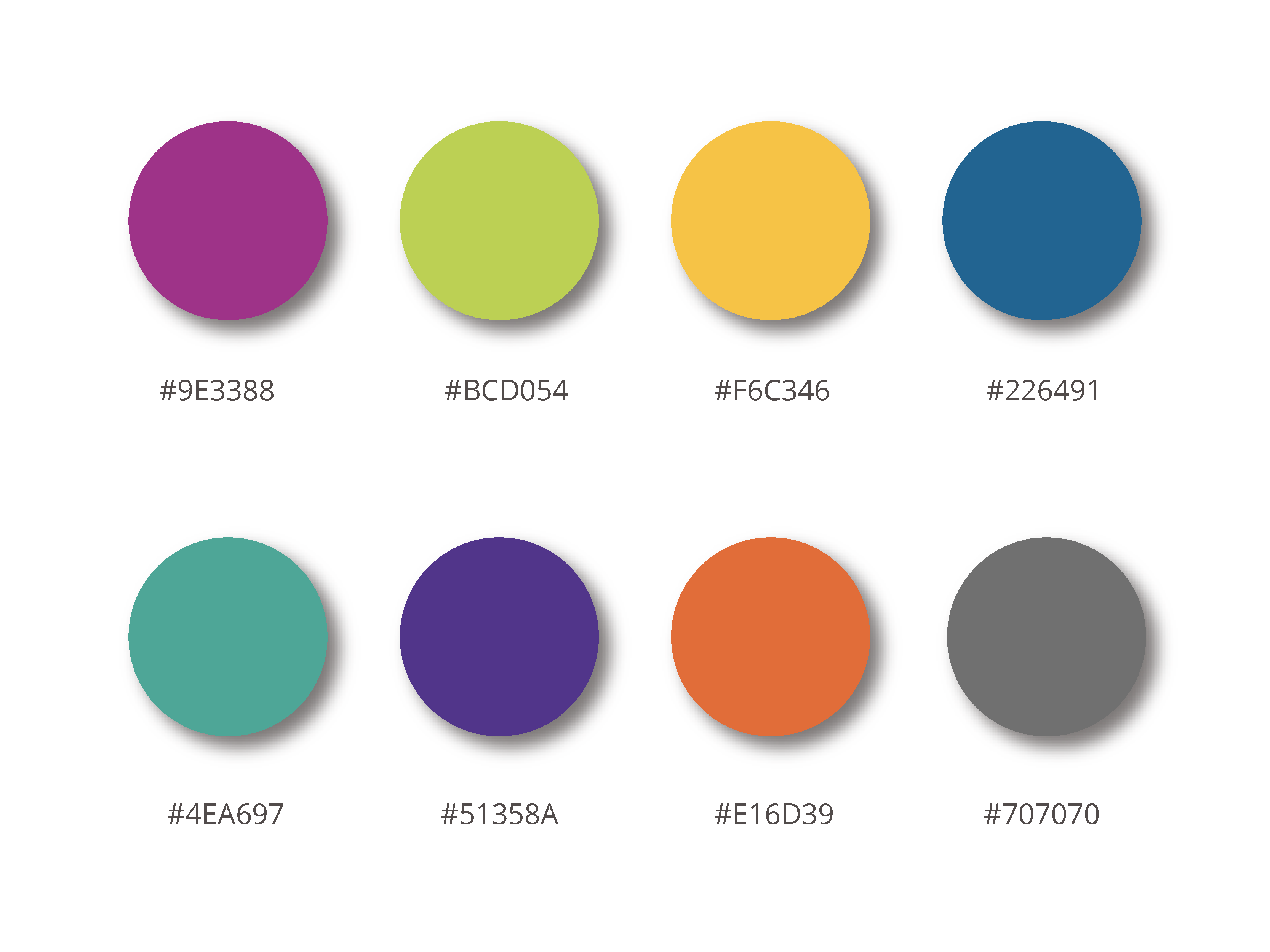
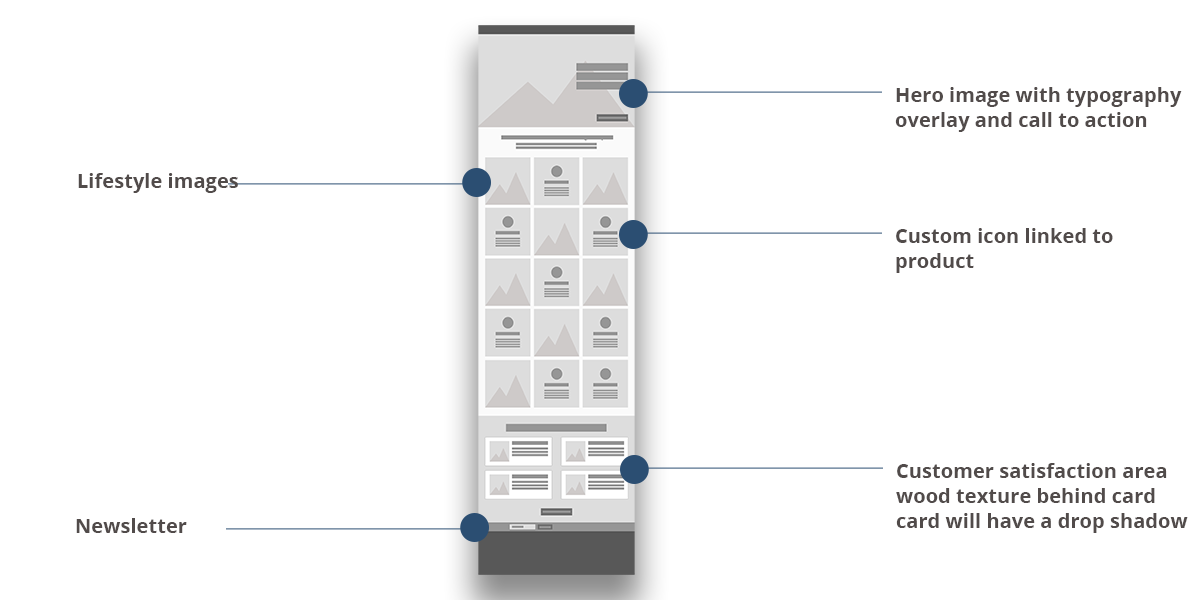
The solution was to create a landing page to engage the end-user. Using a larger hero image with a text overlay highlighting different ways the product could be used in a store. Adding a calling to action to request a catalog engages the end user to act. The use of lifestyle images gives the end user a visual of how the baskets can be used. The use of secondary brand colors gives the design a modern look and feel to the product.My Process
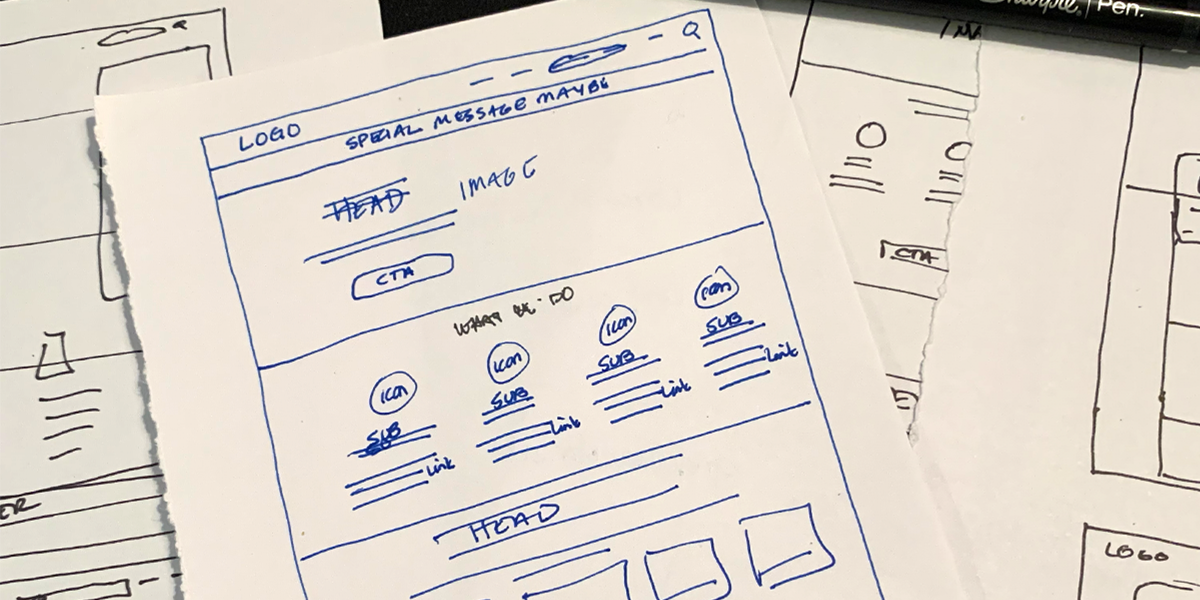
Research: I began the project by familiarizing myself with how baskets are used for impulse merchandising, floral arrangements, themed displays, pre-made gift baskets, display bulk candy and nuts, popcorn bar, and general storage, as well as research the company.Sketches: Using information gathered through my research I sat down and sketched out four different ideas. I focused on a modern design that will appeal to the target demographics.

Typography
Gelasio was chosen for main headings and sub-headings for the more formal feel. The font is metrics compatible with Georgia, a standard font in web development.Roboto was chosen for the sub-heads for the modern approachable feel to the font. The font is a rounded, clean typeface with a straightforward, geometric design that offers clean lines. Roboto is intended for digital use.